对于移动网站来说,有策略的使用轻量级图片非常重要。图片如何才能被更好的在手机屏幕上展现出来,让用户有更良好的体验仍然是我们需要解决的问题。
移动网站最关心的问题之一是图片的加载速度。优化图片能达到些许效果,另一种简单的方法是使用图片来传达你的内容里所要表达的含义。图片是内容而不是装饰,像对待网站的文本内容一样对待这些图片,相信你的网站会获得更好的排名。
图片对于分解文本,使内容更易于浏览非常有帮助,这是一个用户体验特性。你仍然可以获得更好的用户体验并且用图片提升SEO策略。因此,与其仅仅使用图片来使页面更容易阅读,不如通过将图片视为内容来改进页面的SEO并提供高质量的用户体验。
有意义的图片整合,目的在于使它们补充文本内容,提升图片的加载速度。有意义的整合是使用图片来阐释一个概念或提供一个逐步的指导说明,阐明图片前后的文字。这些提示将帮助搜索引擎更好地理解你的网站内容。
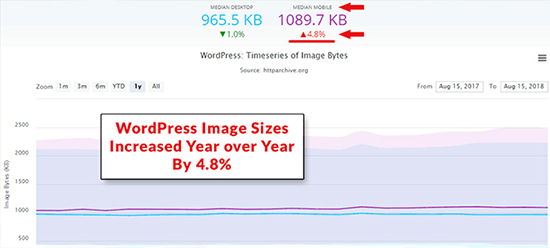
根据httparchive.org的数据来看,Word Press图片大小呈逐年增长趋势,数据显示2018年的图片平均比2017年高出4.8%kb。
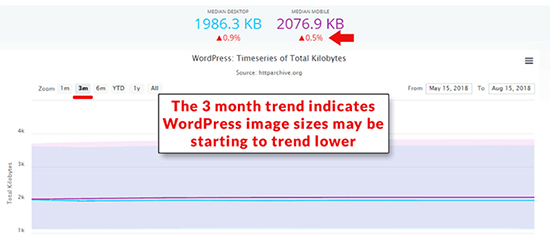
截至2018年8月15日的3个月平均增长数据仅为0.5%。这可能表明出版商开始缩小移动设备的图片尺寸。你的网站会顺应这种趋势吗?
这里有7种方法可以提高SEO效果,包括通过压缩图片大小和以一种有意义的方式来使用这些图片,这将更有利于搜索排名。
以下是关于图片提升排名的七种方法:
1、简化图片
2、避免将图片与字体和图形元素混在一起
3、以正确的格式保存图片
4、避免使用太多的颜色
5、压缩图片
6、用图片来支撑内容
7、给图片一个有意义的语境
具有许多模式、渐变和小细节倾向等特点的图片,其文件大小往往会更大。例如,一张有露水的蜘蛛网的图片,或者一个穿着人字形夹克的人,这种文件会比一张简单的图片更大。具有渐变效果或微小细节的图片也会产生较大的文件。
选择更简单的图片,使用小尺寸的图片更有利。
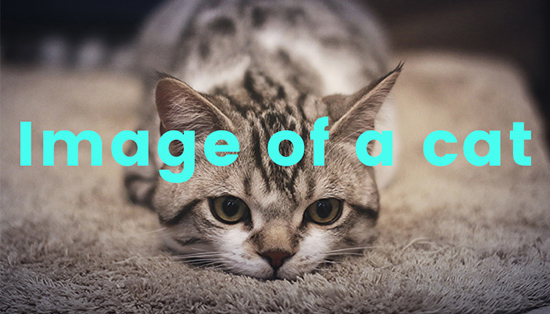
照片和插图(或字母)组成的图片混合在一起时,会产生更大的文件。例如,如果你有一个JPEG图片,然后叠加文字来展示一个事件,得到的图片通常会比具有同样文字的PNG原图片要大。原因是JPEG格式需要以更高的分辨率保存,以减少文字的像素化和模糊性。
在下面的例子中,都是用.JPEG格式保存的,注意下字母之间的失真和模糊。
(图4 图片大小45kb)
(图5 没有文字的图片 图片大小41kb)
为了使文字看起来不那么模糊,那就需要提高图片的保存质量。
(图6 图片大小是124kb,文字看起来不模糊了)
(图7 按照图6的质量去掉文字后保存)
将图4与图6进行比较后你会发现,加上了文字后,为了让文字看起来更清晰,文件的大小是以前的三倍;将图5与图7比较后,尽管文件大小是以前的好几倍,但是图片看起来精细程度并没有差别,或者说是差别非常小。
由此可见,要让加了文字的图片看起来更清晰,文件大小就须更大,那就要以牺牲网页加载速度为代价。而纯图片的大小在一定程度上,较小的和较大的看起来并没有什么分别。但是较小的图片文件将提高网页的加载速度。
加载速度很重要,到目前为止,速度仍然是谷歌排名的一大影响因素。
如果你必须为你的特色展示或正文内容使用图片,尽量不要在图片中使用文字,这样你就可以发布最小的图片文件。
投影和渐变会使png文件变大,尽量避免在png插图类型图片中使用它们。
如果你必须使用投影,尽量不要让它成为图片的主要效果。
这是最容易犯的错误之一。将一般的图片文件保存为.jpg格式,它是一种有损图片的压缩类型,文件大小相对较小。如果是插画类型的精细图片,那就可以保存为无损压缩的.png格式,但文件大小就会比较大。当然你也可以将它们保存为.gif文件,它有着极好的压缩效果,但是色彩效果也是三者里面最低的。而且有些网站将gif文件一并视为动画,优势会在你的图片上叠加一个播放按钮,这显然是非常不合适的。
这个技巧适用于插图和照片。图片中颜色越多,文件越大。即使你降低了图片饱和度,大多数人都不会注意到。对于插画类型的图片,你可以通过融合相似的颜色来保存文件大小。在大多数情况下,一张图片不需要八种红色,使用一种红色就足够了。对于摄影图片,尽量使图片饱和度低一点,或者你也可以选择一些颜色不太多的图片。
这是保存图片大小最重要的技巧,不要使用HTML或CSS将1200像素的图片缩小到400像素。虽然图片可能呈现为400像素,但它仍然具有1200像素大小的图片的质感。
小图片使用大尺寸通常是错误的。另外,如果一张图片的宽度是900像素,如果你把它缩小到800或600像素,效果会变差吗?
重要的不是图片的大小,而是图片增加了用户对内容的理解程度,无论是产品图片还是插图,重要的还是内容。永远不要用图片来简单地美化页面,要让图片支撑页面内容。
· 可访问性
还有一个重要的考虑因素是可访问性。当使用alt图片属性时,尽量描述清楚图片是什么,这对你最想有排名的关键词很重要。
使用对比度好的颜色可以帮助色盲的用户。这对网页发布者有好处,因为它使站点访问者更容易看到您希望用户点击的动作和按钮。通过Twitter引起我注意的另一个问题是,考虑限制表情符号和动态gif,以改善那些视觉上有障碍的人的用户体验。
可以考虑添加alt文本到图片上,以便向访问网站的色盲访客解释这图片是什么,这可能也有助于你SEO。另外,考虑向图片中添加标题,以解释图片与内容之间的关系。
图片可以用于排名策略,如果使用得当,图片可以排在零位。图片还可以在图片搜索中进行排名,吸引更多的访客。图片还可以帮助搜索引擎理解你的内容是关于什么的。
不要把图片看作是事后添加的修饰性的东西,图片即内容,所有内容都应该作为SEO战略的一部分被认真对待。
(编译 /全球搜 Hayley)